New Sponsor Announcement: Gcore Joins jsDelivr

We're happy to announce that Gcore, a Luxembourg-based CDN and Cloud company, has joined jsDelivr as an infrastructure sponsor!
It's a deal that has been in the works for more than a year, but we have finally finished the integration between our systems, and all jsDelivr users will now be able to benefit from Gcore's global infrastructure.
A new unlimited CDN in the jsDelivr Multi-CDN
A major requirement to become a core jsDelivr CDN provider is fully unlimited bandwidth regardless of spikes or region. Additionally, we require IPv6 support, HTTP/2, HTTP/3, a solid purge API, raw logs access, and many other smaller features.
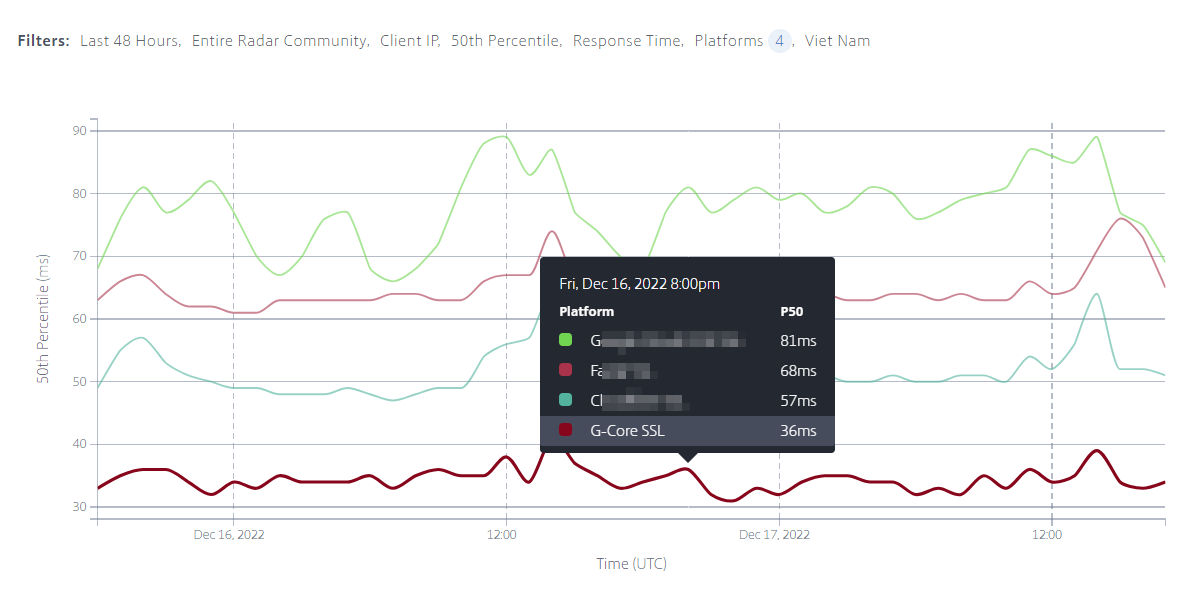
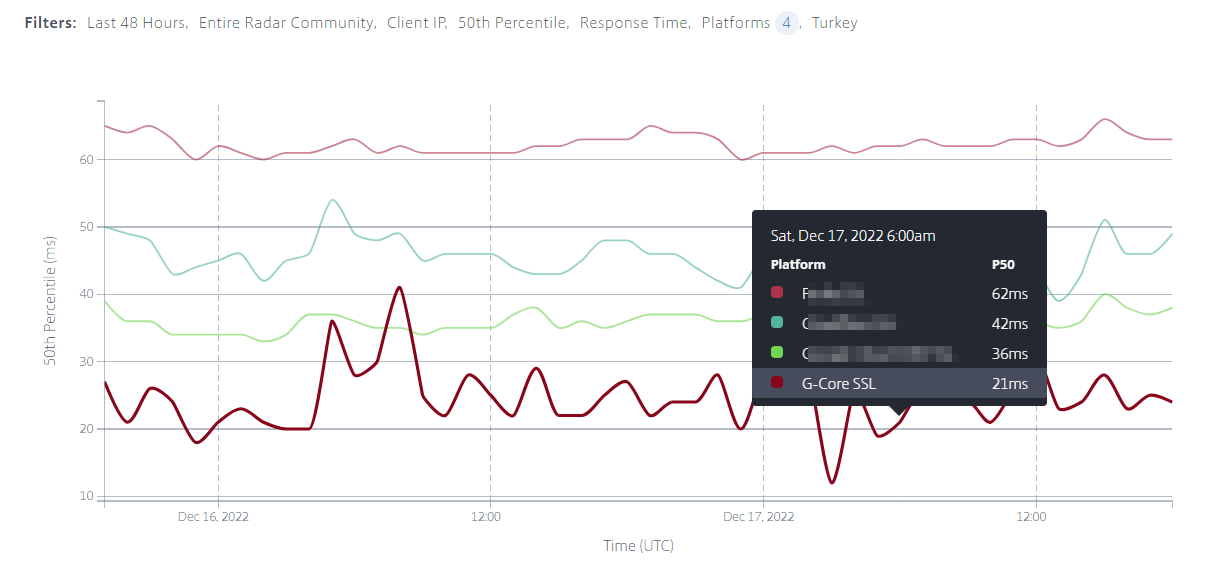
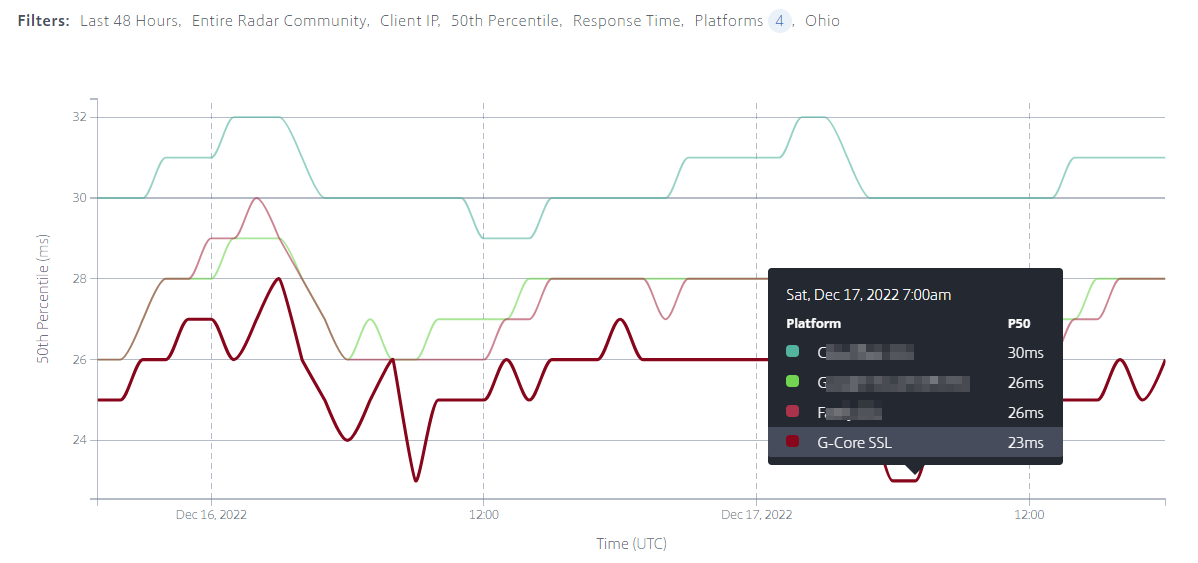
From this day forward, Gcore has provided us with all of the above, allowing us to be more flexible than ever. jsDelivr automatically load-balances all traffic based on performance metrics and availability, meaning Gcore will now be used to serve traffic in key regions where they perform the best.



Moreover, if any other CDN provider runs into availability issues, we will be able to replace them with Gcore for as long as needed. In the worst-case scenario, any single CDN we integrate with can support 100% of our traffic for an indefinite amount of time.
A new unlimited GeoDNS provider
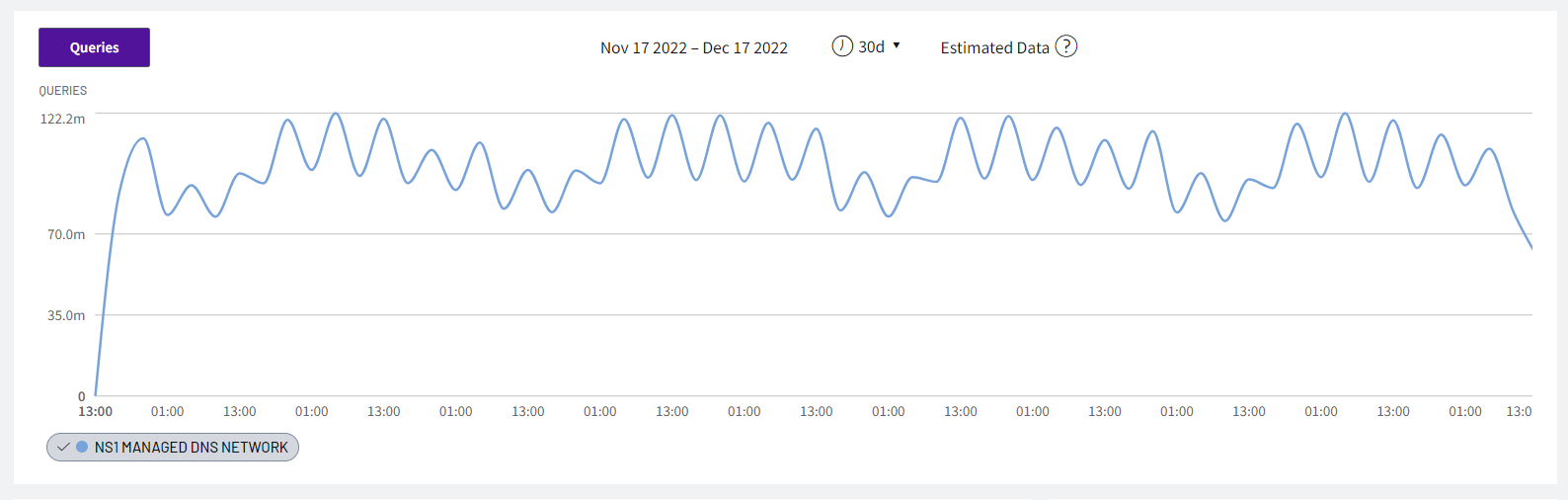
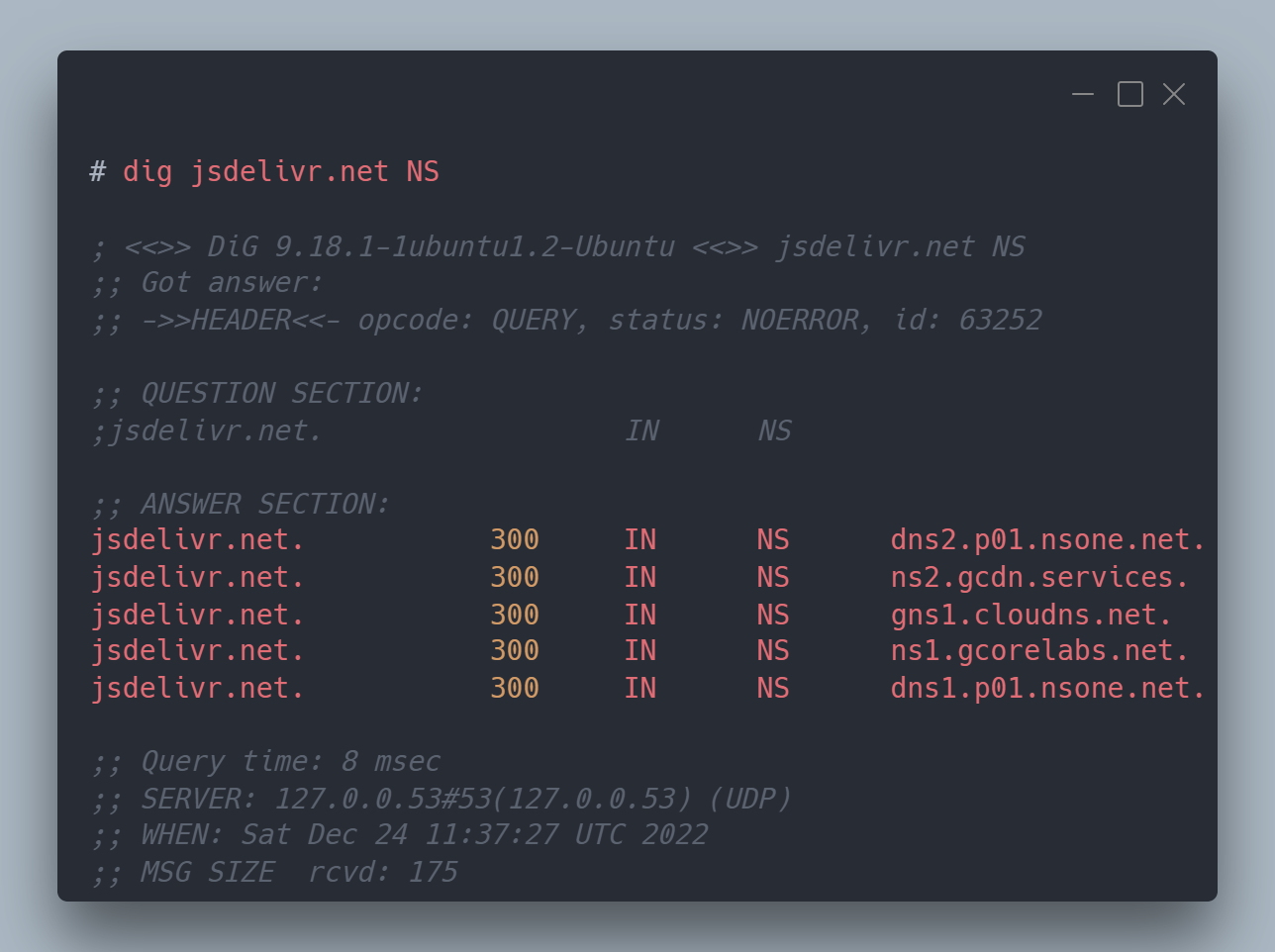
In addition to CDN services, Gcore has also provided us access to their DNS products, including GeoDNS. At the moment, jsDelivr is using NS1 and ClouDNS in parallel for DNS hosting. Our Multi-CDN system relies on the DNS providers to accept our routing rules via API and deploy them globally.
For example, NS1 alone served almost 1.5 billion Geo DNS queries in the past month.

By adding Gcore into the mix, we will be able to lower the load on our existing DNS providers and improve the availability of our systems at the same time.

Image optimization on our website
Additionally, we decided to utilize Gcore's image optimization service called Image Stack to optimize the performance of our new website.
In the recent redesign, we added README files to all project pages on jsdelivr.com. We believe it provides additional value to our users, but at the same time, it impacts the performance of the website because many README files contain a large number of large images.
To reduce the performance impact, we created a special CDN domain with Gcore that has no origin server—the origin depends on the URL that is provided to it.
For example, here is a preview image being loaded by ChatGPT.nvim: https://raw.githubusercontent.com/jackMort/ChatGPT.nvim/media/preview.png
It's a PNG file weighing a whole 1.2MB. By loading it through our domain, it can be further optimized and converted to a modern image format: https://img.jsdelivr.com/raw.githubusercontent.com/jackMort/ChatGPT.nvim/media/preview.png
Now that file weighs 69KB! That's 94.25% savings with no visual degradation—something Google will greatly appreciate in its ranking.
Next steps
Stay tuned as we continue our efforts to build the best open-source CDN out there! We plan to announce new features, new projects, and new sponsors in the upcoming months.